网站前端的优化还是很重要的,减少请求数,减少页面打开时间都能对页面访问性能提升不少,最近公司就在全站做优化。
由于公司的站已经有两三年的历史了,平时pm提的需求会分给不同的前端人员做,对插件引入和请求外部资源也没有明确的规定,都是每个人完成业务需求就可以了,久而久之页面就比较臃肿,一看请求数特别多,所以最近我们在做整站优化,减少请求数和提升页面打开时间。
下面大概总结下自己这次的优化的点:
1,使用频率较高的JS插件压缩合并 js/css combine
说明:页面出现频率较高的插件可以合并到公用文件(可以取名为:plugins.min.js),比如"轮播插件","弹窗插件",“脚本文件加载插件”等。
举例:
如果几个js插件依赖程度特别高,则合并在一起,其他插件分开合并。

比如合并这两个插件,合并后文件名改为:jquery-1.8.0-LAB.2.0.3.min.js
总之合并规则就是:文件.版本号-文件.版本号-文件.版本号.min.js => a.1.0-b.1.0-c.1.0.min.js
2,有些功能,用到的时候再加载js,比如点击某个按钮触发某个功能,这个功能的js脚本通过按钮点击事件再触发,不用的时候不加载
3,小图标合并成雪碧图,这个不用多解释了吧 css sprites
4,能使用css绘制的小图标尽量别用图片,比如三角形,或者x,再或者如有些小图标可以用base64弄,可以搜在线base64转换的,这样减少请求数,还可以优先提前加载出来,加强了体验感
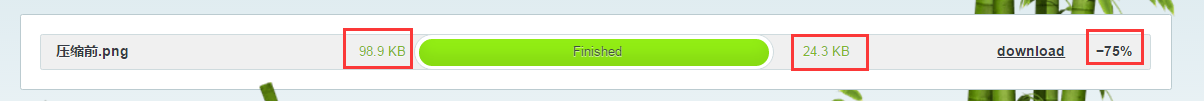
5,减少图片大小,比如带alpha通道的png图片,可以使用神器 https://tinypng.com/ 在线压缩下,能减少图片大小,并且保留alpha通道,压缩前后基本上没啥区别,已经让我们的设计鉴定过可行,这是我们自己站用的:

6,资源加载顺序,由于浏览器自上而下加载,遇到资源文件会加载资源文件,阻塞进程,如果把js放在head里,会影响样式显示,出现白色页面,影响体验,尽量按照顺序排列文件:
重要的meta声明标签--->css文件--->页面主要内容布局标签--->js文件,插件等
7,减少标签嵌套层级
进阶:
1:cookie-free
当浏览器请求一个静态资源的时候,会同时一并发送此域名的cookie,但是这时的cookie是没必要的,如果请求资源较多网速不好的话,就会浪费用户的流量并且加大网络开销,这个时候采用一个完全独立的域名来server静态资源,这样请求的时候就不会携带cookie了,减少了不必要的开销
2:domain 并发数限制
现在的浏览器普遍都是并发加载资源的,但是同一时间针对同一域名下的请求有一定数量限制,同一个domain一般来说也只能同时并发获取4-8个资源,比如css文件中引入了图片的话,加载的时候可能阻塞后续资源的加载,再或者资源较多的时候,这个时候可以适当的加大并发请求数量,比如把资源分散在其他域名下,这样同一时间内就可以更多的并发资源,但是不要太多域名,一般两三个就可以了,比如我们公司图片就放在一个专门的图片服务器上
3:减少首屏加载时间,常见的比如图片懒加载(jquerylazyload),或者对某些dom元素分屏加载(textarea包裹住容器,然后js判断加载,我之前写过)等等,方法比较多
4:dns-prefetch
预解析也是我们首次使用,一次DNS解析耗费20-120 毫秒,减少DNS解析时间和次数是个很好的优化方式就是当你浏览网页时,浏览器在加载网页时对网页中的域名进行解析缓存,这样在单击当前网页链接无需DNS解析,减少浏览者等待时间,提高用户体验,现在淘宝网已经在用了:

5:减少浏览器重排
这个比较常见,其实就是当dom节点的几何属性发生变化的时候,浏览器会重新计算此节点的属性,然后再根据新的计算好的渲染树重新绘制这部分页面,比如改变了dom元素的宽高间距等等,都会重新计算渲染数,触发浏览器的重排,而且容器改变属性值后,子节点甚至其兄弟节点都会重排,一系列的重排影响了页面性能,常用优化方法有这几种:
1,如果要js设置style属性值的话,没设置一次就会触发一次重排,性能开销较大,所以最好通过添加classname的方式,只重排一次。
2,再或者常见的,比如动画元素,属性值在不停的变化,可以给position设置成absolute或者fixed,使其脱离文档流,这样就不会影响其他元素触发重排,也起到优化作用
3,如果要对一个元素重复操作的话,最好先设置其display:none,使其脱离文档流,这样不会影响其他元素重排,设置完后再显示出来
4,在获取一些元素属性值时,最好用一个变量保存起来,因为当获取一些属性时,浏览器为取得正确的值也会触发重排,比如offsetTop、offsetLeft、 offsetWidth、offsetHeight、scrollTop、scrollLeft、scrollWidth、scrollHeight等等
以上就是我们公司需求中平时经常用到的一些优化技巧,当然还有很多其他优化方案,总之个人认为优化的思路就是,一定要细致,不要不在乎比较小的消耗,资源多了小消耗加起来也不少了,苍蝇腿也是肉,得做到细致细心,才能优化好。